Blog

Nese post iremos aborda algumas dicas para criação de sites.
Um site não pode ter sucesso apenas por meio de um design convincente ou de um conteúdo provocador. Precisa ter um estilo que alinhe a experiência e funcionalidade do usuário do seu site, sendo fácil de entender à primeira vista.
Você sabe o que sempre dizem: "A beleza está no olho do mouse". Compreendemos que pessoas diferentes preferem estilos diferentes, mas isso não significa que não haja algumas regras básicas que você deve seguir ao decidir sobre a aparência do seu site.
01. Mantenha sua página inicial minimalista e livre de desordem
Nós raramente lemos todas as palavras em um site. Em vez disso, digitamos páginas rapidamente, selecionando palavras-chave e frases. Com estes comportamentos conhecidos em mente, é melhor atrair as emoções do que a contagem de palavras. Quanto menos alguém olhar para o seu site tem que ler, clicar ou lembrar, melhor será capaz de processar e avaliar o que está acontecendo na frente deles. Isso torna mais provável que eles façam o que você queria que eles fizessem em primeiro lugar. O texto e as chamadas para a ação são necessárias, é claro, mas certifique-se de dividi-las com subtítulos maiores e parágrafos legíveis. Também sugerimos o uso de imagens ou ícones como formas alternativas de comunicar seu ponto.

02. Projete com a hierarquia visual em mente
Percorremos um longo caminho dos comprimidos de pedra. Com telas de computador e smartphones, à medida que a tecnologia para exibir informações evolui, continua a ser o trabalho do designer para organizar o conteúdo de forma clara. Você só tem alguns segundos para chamar a atenção de alguém e dizer-lhes sobre o seu site. Se você estabelecer uma hierarquia clara para suas informações, os leitores não podem ajudar, mas inconscientemente, a seguir o sistema de navegação que você deixou para eles. Em seguida, aplique cor, contraste, tamanho e espaçamento para maior acentuação, permanecendo consciente do que está chamando a atenção em sua página e certificando-se de que ela é sempre intencional. Um dos melhores elementos de design que encontramos para criar uma hierarquia visual forte são as tiras : isso ajudará a organizar o seu site em pedaços de conteúdo claros e digeríveis.

03. Crie conteúdo de site fácil de ler
A "legibilidade" mede o quão fácil é para as pessoas reconhecer palavras, frases e frases. Quando a legibilidade do seu site é alta, os usuários poderão verificar seu site de forma eficiente e receber as informações no texto sem muito esforço.
Alcançar a legibilidade do site é relativamente fácil; experimente estas regras-chave:
O contraste é fundamental
É muito importante ter um contraste suficiente entre o texto e o fundo para que o texto seja claro. Você provavelmente terá cores cuidadosamente selecionadas que façam parte da sua identidade de marca e devem ser representadas no seu site. Sinta-se livre para brincar com cores, simplesmente não sacrificar a legibilidade para a criatividade.Você não pode ler o que não pode ver.
Os sites anteriores tinham fontes pequenas, mas, ao longo do tempo, as pessoas perceberam que as fontes 12pt são difíceis de ler on-line. Quando uma tela é de 24 polegadas do rosto de alguém, a maioria das pessoas terá dificuldade em ver fontes menores. Uma regra típica que você verá na web é manter o texto do seu corpo pelo menos 16pt. Esse é um bom lugar para começar, mas tenha em mente que esse número depende completamente da fonte que você está usando .Serif vs. Sans Serif
Você não pode escolher sua família, mas você escolhe o tipo de família de fontes que você usa . Os Serifs são aqueles pequenos pontos ou linhas de projeto que algumas fontes têm nas extremidades de suas letras - Times New Roman, por exemplo, é da família de fontes Serif. Sans Serif significa literalmente "sem serif". Essas fontes geralmente são a melhor escolha para textos on-line - como aquele que você está lendo atualmente. Nota lateral: Sabemos que as fontes de script (As que se parecem com a caligrafia) são realmente legais com todas as curvas extravagantes e coisas, mas considere os olhos dos seus visitantes - dê uma pausa!
Existe uma coisa como muitas fontes
Como uma regra, não use mais de três tipos de letra diferentes em um único site. Alguns projetos podem chamar para combinações de fontes mais elaboradas, mas se você optar por usar uma variedade de fontes, o efeito geral deve ser harmonioso, não desordenado.

04. Certifique-se de que seu site é fácil de navegar
Pode ser da sua natureza de design quebrar o molde, mas a navegação no site não é o lugar para ser vanguardista. Não envie visitantes a uma caçada ao ganso selvagem ao percorrer o seu site. Um site com uma navegação sólida ajuda os motores de busca a indexar seu conteúdo enquanto melhoram a experiência dos espectadores:
Vincule seu logotipo à sua página inicial: é uma prática comum em que seus visitantes estão acostumados e salvará alguns cliques preciosos. Se você não tem um, aqui está uma ótima ferramenta que você pode usar para criar um logotipo como parte de seus esforços de marca.
Cuide do seu menu: deve estar no topo (no cabeçalho) do seu site e estruturado de acordo com a importância de cada seção.
Ofereça uma certa navegação vertical: se o seu site for de longa distância, tente usar um menu de âncora . Com um clique, os telespectadores poderão voltar rapidamente para o topo, até a parte inferior ou diretamente para qualquer seção do site.
Trabalhe no seu rodapé: seu rodapé provavelmente é a última coisa a ser vista no seu site, então lembre-se de incluir todos os links importantes lá. Isso pode incluir uma versão abreviada do seu menu, ícones sociais e links adicionais importantes (termos de uso / FAQ / contato / blog, etc.), seus visitantes podem precisar.
Mantenha o seu conteúdo importante "Above-The-Fold": Esta é menos uma dica de "navegação" por palavra, mas ainda é importante para essa questão. Lembre-se de que seus visitantes devem entender o que seu site é sobre sem ter que rolar.
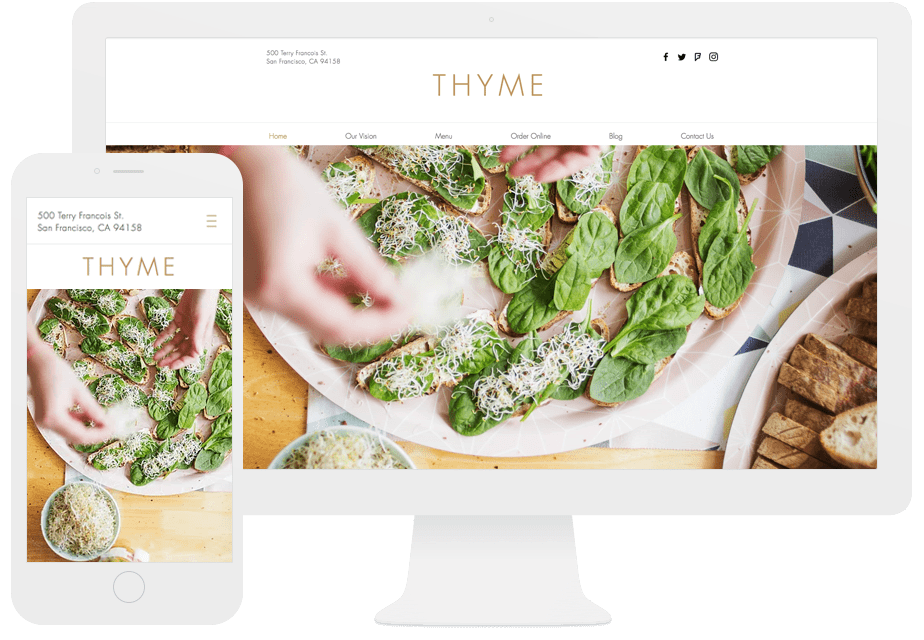
05. Mantenha-se amigável para dispositivos móveis
Vivemos em uma sociedade móvel, o que torna importante fazer a pergunta: o que os meus visitantes vêem quando acessam meu site em movimento? Nunca tema! Na Guarulhos Sites uma versão amigável do seu site para você, para que você possa acompanhar o mundo cada vez mais móvel. Certificamos de colocar-mos na posição do usuário, e testar todas as páginas, ação do usuário e botão. Se você quiser garantir que o seu site compatível com dispositivos móveis seja executado em todos os cilindros, confira nossas melhores práticas do site móvel .